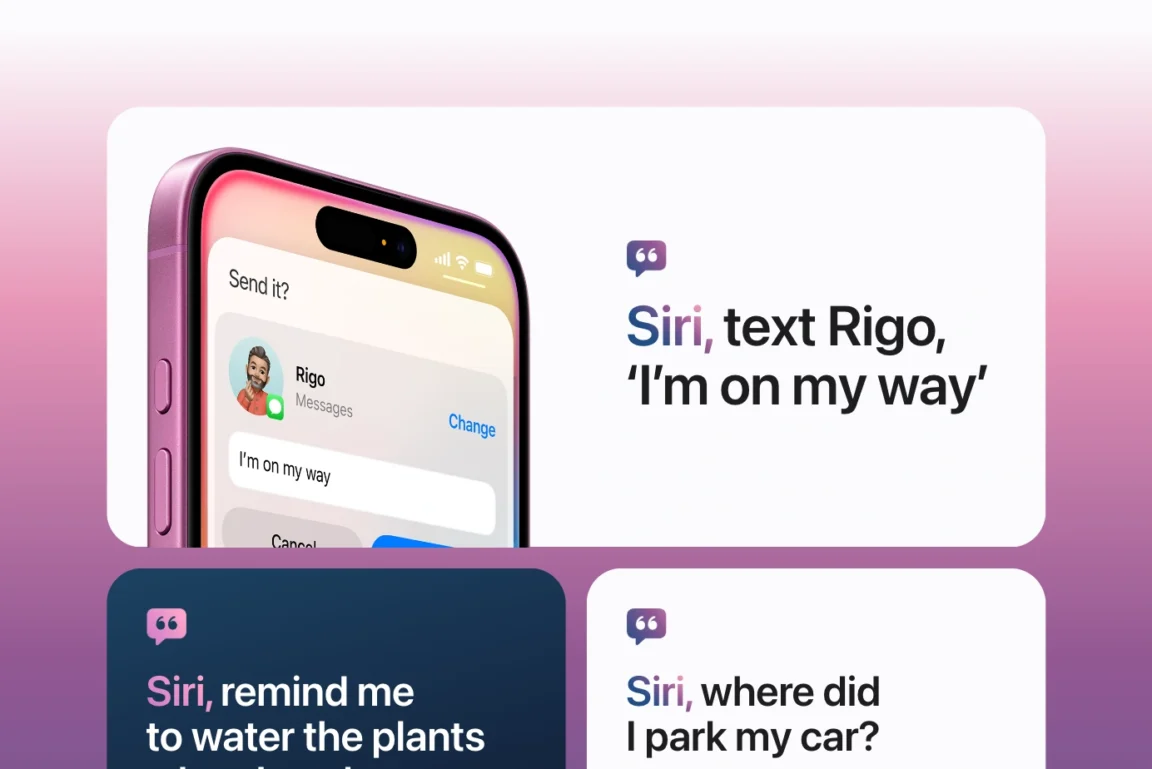
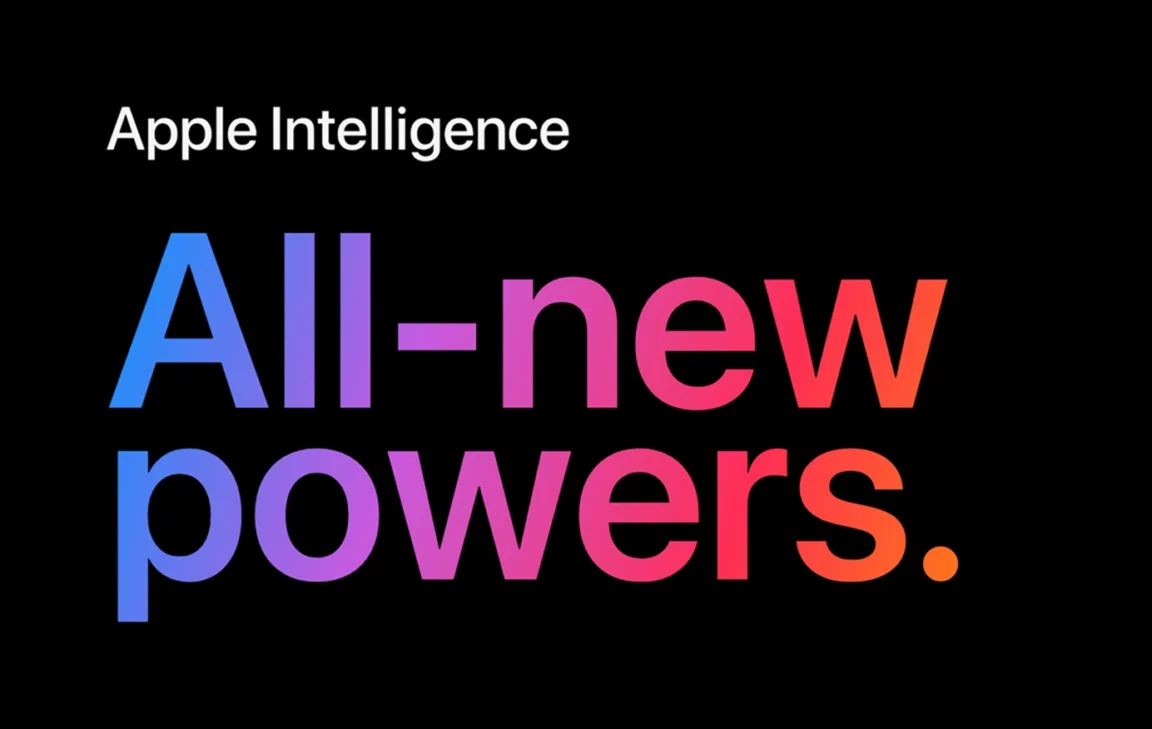
Gradients are a powerful design technique involving a gradual transition between two or more colors. Applying a gradient to text blocks is an excellent way to add depth and visual interest to your WordPress site. For a great example, look at Apple’s marketing pages, like the one for Siri, where various text gradients are used to create a modern and vibrant feel.

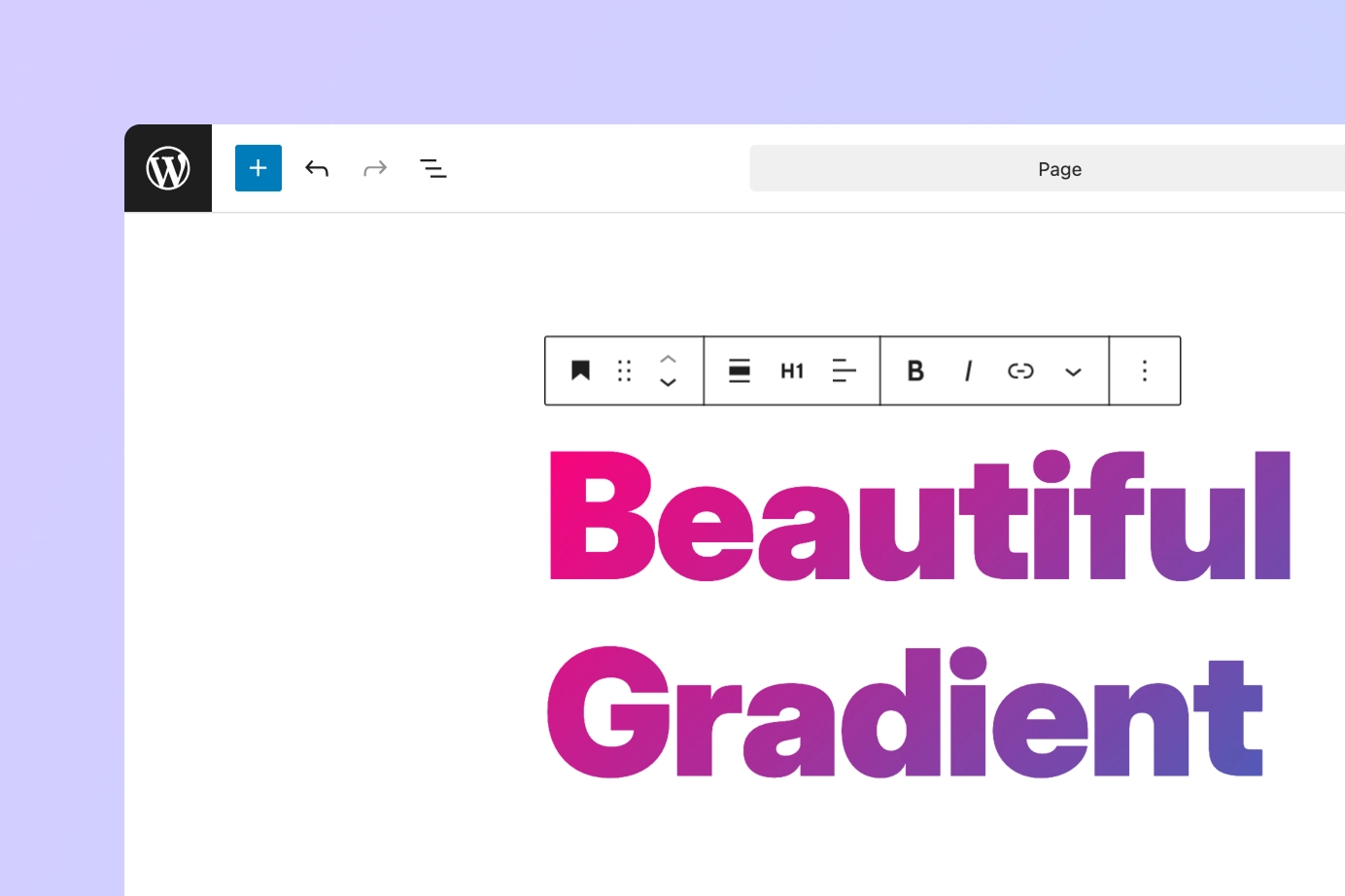
You can implement similar effects on your WordPress site and create beautiful gradient text to make your design pop. While WordPress provides built-in options for gradient backgrounds, applying gradients directly to text blocks is less straightforward and often requires custom CSS.
This tutorial explains how to create stunning, visually appealing gradient text with the Twentig plugin. It provides a simple way to create more engaging designs by cleverly extending the core WordPress tools — no code required.
What is a text gradient and why use one?
A text gradient is a style property that applies a gradual color transition across the text itself. This transition can be linear (flowing in a specific direction) or radial (emanating from a central point). Instead of a single flat color, the text displays a spectrum of hues, adding depth and vibrancy.
Here are the functional benefits of using text gradients in a WordPress design:
- Create eye-catching features: A gradient offers a fun, useful way to make text stand out. It turns a simple heading into an eye-catching feature that’s more engaging and helps guide a visitor’s attention.
- Reinforce branding: Gradients can be created using your specific brand colors, helping to build a consistent and strong visual identity.
- Add visual sophistication: A well-executed gradient can add a layer of polish and visual sophistication to a design, enhancing the overall aesthetic.
Creating gradient text in WordPress with Twentig
First, ensure the Twentig plugin is installed and activated. Then, click on any text-based block where you want to add a gradient, such as the Heading, Paragraph, or Post Title block. The process is straightforward and uses WordPress’s core controls.
Step 1: Apply a background gradient
With the block (Heading, Paragraph, or Post Title) selected, navigate to the Block settings panel on the right.
- Open the Color section.
- Select the Background color option.
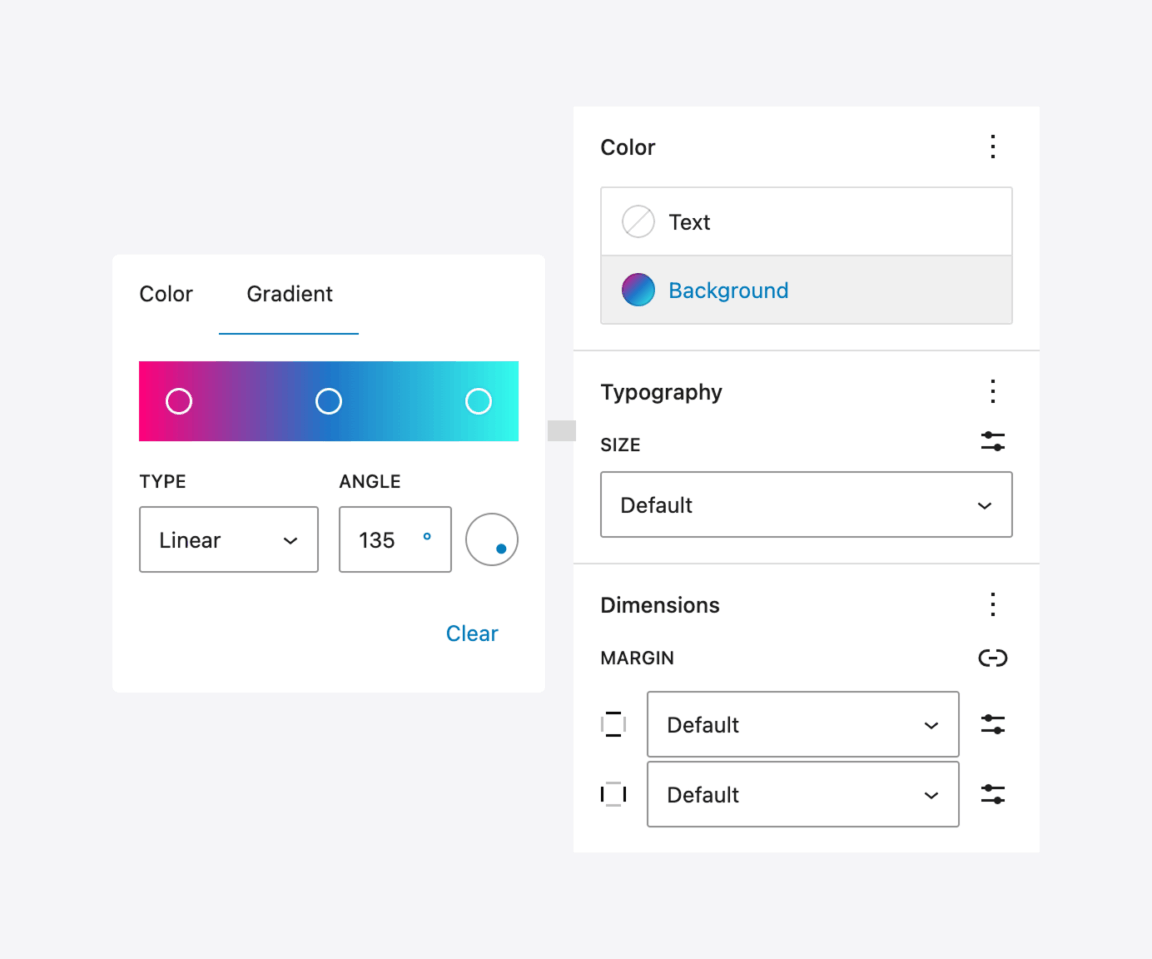
- Click on the Gradient tab.
- Configure your gradient. You can choose from presets or create a custom gradient by selecting your colors, color stops, type (Linear or Radial), and angle.

At this point, you will see a standard background gradient behind your text. Don’t worry, the next step is where the magic happens.
Step 2: Add the text gradient class
Now we’ll tell the block to apply that background gradient to the text itself.
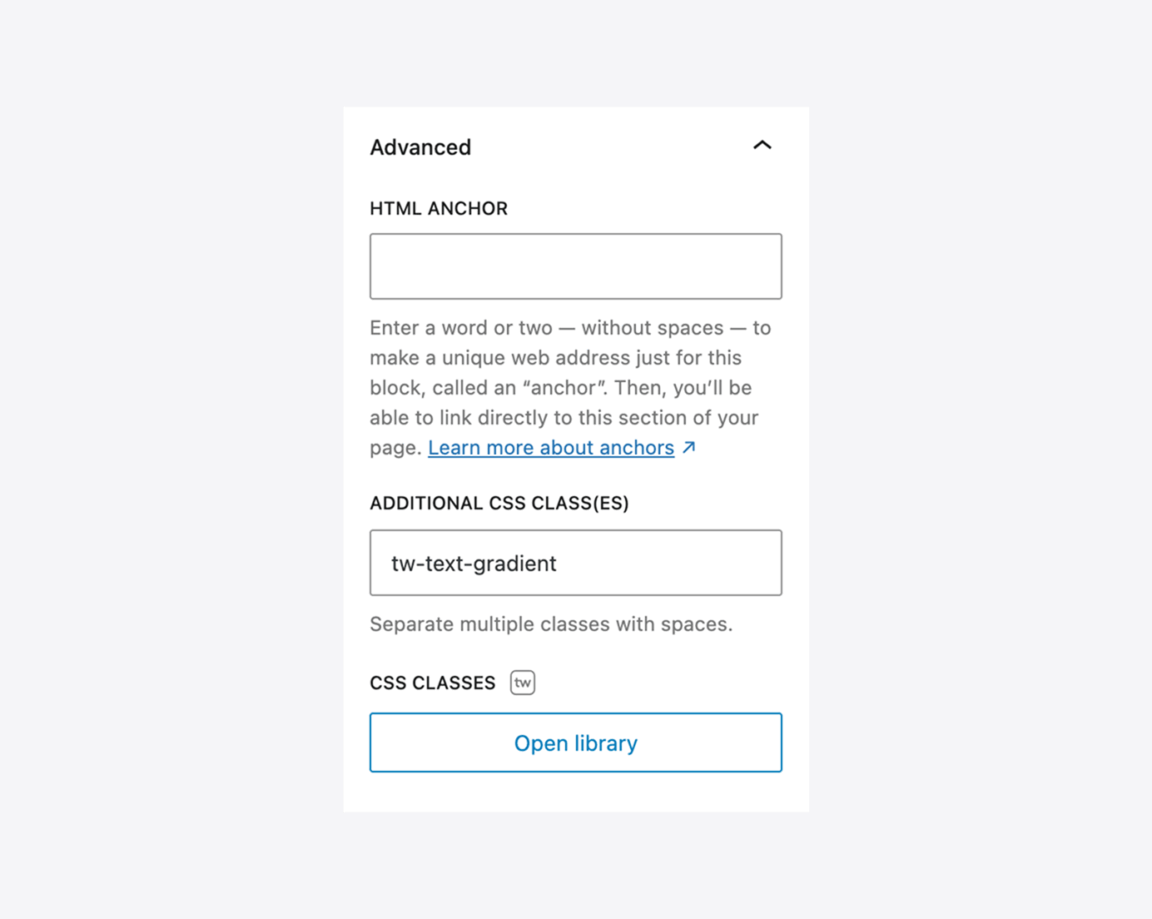
- Open the Advanced panel in the block settings.
- Below the Additional CSS Class(es) field, click the Open library button. In the popup that appears, select “text-gradient” to automatically add it to the field. (Alternatively, you can type
tw-text-gradientdirectly in the field).

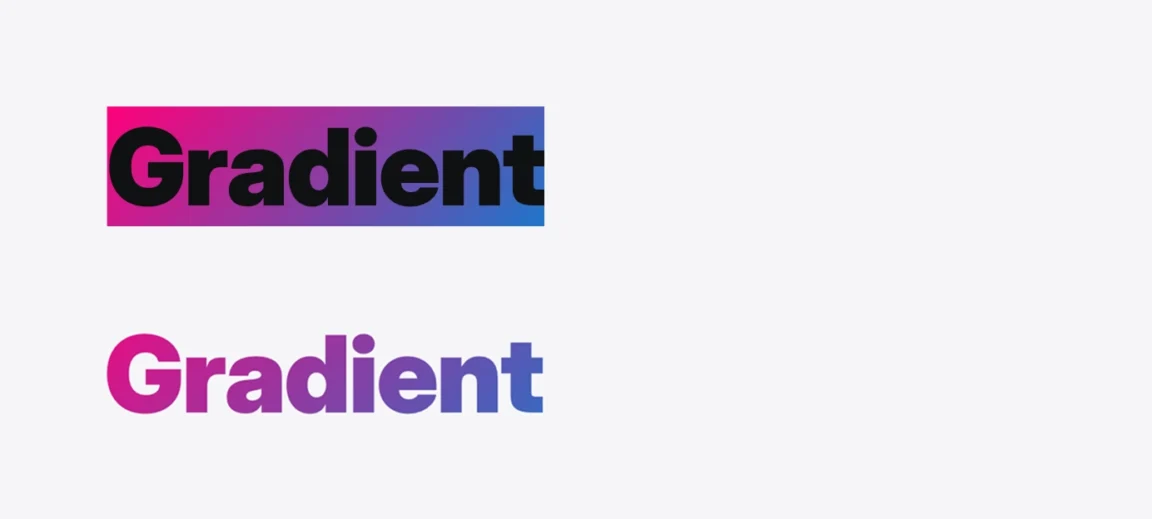
Instantly, the background gradient will disappear from the background and appear on the text. The tw-text-gradient class applies the necessary CSS properties (background-clip: text and text-fill-color: transparent) to make this happen.
Step 3 (Optional): Fit the gradient to the text
You might notice that if your text is short, it only shows the first colors of the full gradient. This happens because the gradient covers the entire width of the block, not just the text itself.

To solve this, you need to make the container fit the text. A simple way to do this is to wrap your text block in a Row block.
- Select your text block.
- In the block toolbar, click the Options menu (the 3 vertical dots) and choose Group.
- Your text block is now inside a Group. With the Group selected, click its icon on the left of the toolbar to open the transform menu, and choose Row.
The Row block will constrain the width of your text block, causing the gradient to fit perfectly from the beginning of your text to the end.

And here’s the whole code you can copy and paste in the block editor:
<!-- wp:group {"layout":{"type":"flex","flexWrap":"nowrap"}} -->
<div class="wp-block-group">
<!-- wp:heading {"className":"tw-text-gradient","style":{"color":{"gradient":"linear-gradient(135deg,rgb(255,0,122) 0%,rgb(30,118,201) 100%)"}}} -->
<h2 class="wp-block-heading tw-text-gradient has-background" style="background:linear-gradient(135deg,rgb(255,0,122) 0%,rgb(30,118,201) 100%)">Gradient</h2>
<!-- /wp:heading -->
</div>
<!-- /wp:group -->
Combining gradient text with gradient backgrounds
As you’ve just seen, WordPress has a robust, built-in feature for creating gradient backgrounds. This works perfectly on its own for container-type blocks, such as Group, Cover, Column, and Button.
If you look again at the Apple Siri page, you’ll notice they masterfully combine both gradient text and subtle gradient backgrounds in full-width sections to create a cohesive, immersive experience. By combining the core background gradient tool with the tw-text-gradient class from Twentig, you have a flexible and powerful system for creating visually cohesive and creative designs.