Supercharge your WordPress blocks.
The Twentig plugin brings new features to enhance the WordPress blocks — taking the block editor to a new level of design and creativity. Now it’s easier than ever to customize your blocks and build your website any way you like.

No additional blocks. Just better ones.

The smart way to use WordPress blocks.
Twentig makes it possible to build stunning websites using WordPress Core blocks. Unlike other WordPress plugins that clutter the block editor with unnecessary blocks, Twentig enhances the blocks you already know and love. No learning curve, no bloat, no hassle. More confidence, more control, more possibilities.
Unleash the power of WordPress core blocks with Twentig.
Twentig adds the right amount of features to the WordPress core blocks. From alternative styles to advanced block settings to CSS classes, you have the best tools in all the right places. So it’s easy to customize your blocks even more.

Elevate your site with powerful WordPress block features.
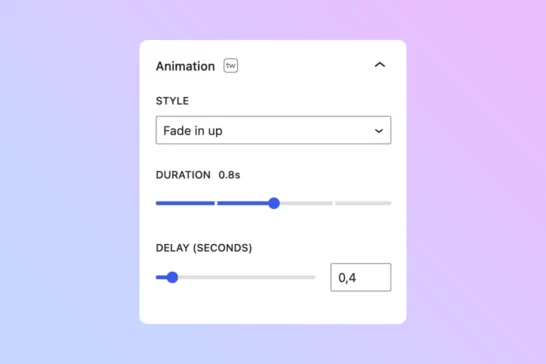
Liven up your pages with scroll animations.
Twentig lets you apply entrance effects to your WordPress blocks, from subtle to eye-catching animations. Add fade, slide, scale, or wipe animations, and customize their speed and delay — to make your pages dynamic.

Add a personal touch with block shapes.
Transform your image and cover blocks with creative shapes to grab the attention of your visitors. And add visual interest to your pages using group shape separators to create stylish transitions between sections.

Take your query loops to the next level.
Twentig helps you customize every aspect of the WordPress loop, like the query loop block, featured image, and pagination. So it’s easy to showcase your posts and projects beautifully. And with filtering options, you can now display related posts on your blog or custom navigation on your portfolio.

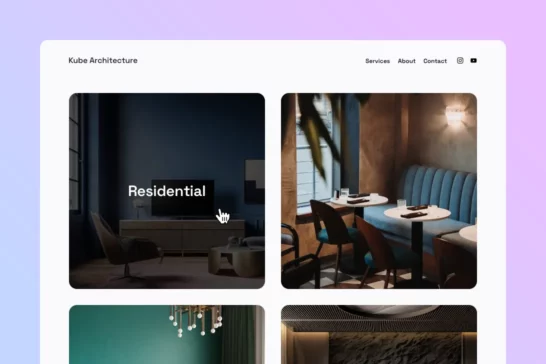
Make your galleries shine with stunning layouts.
With Twentig, creating immersive galleries is a breeze. From justified layout to alternating width setting to responsive controls, you’ve got what you need to showcase your photos like a pro.
Available early 2024.

Turn your container blocks into clickable elements.
Twentig gives you the ability to make group, column, and cover blocks fully clickable — enhancing your website navigation. From post cards to banners to calls-to-action, now you can turn any section of your website into a powerful link.

Make your blocks pop with hover effects.
Spice up your blocks by using dazzling hover effects. Try adding a fade effect to the featured image, a zoom effect to the cover block, or a shadow effect to the group block — to make your website even more interactive.

Make your WordPress blocks more responsive.
Twentig gives you more power to control how your blocks look on any device — so you can deliver a flawless user experience. Whether you want to hide a block on mobile, change the number of columns on tablet, or modify your main navigation breakpoint, you can do it all easily.

Even more reasons to use Twentig.
Twentig offers additional essential features to enhance your blocks and make the WordPress block editor more flexible and capable.
Responsive columns order. Rearrange the visual order of the column block on tablet and mobile devices.
Text effects. Apply a color gradient or shadow effect to the heading, post title, and paragraph blocks.
Responsive alignments. Adjust the text alignment and justification of your blocks on tablet and mobile devices.
Responsive visibility. Control whether you want to hide each WordPress block on desktop, tablet, or mobile devices.
Custom separator. Change the appearance of the separator block by adjusting its width, height, and style.
List styles. Customize the list block with various styles, including dash, checkmark, arrow, border, no bullet, and inline.
Navigation styles. Change the look of the navigation block with different styles for the hover and active states.
Link styles. Remove the underline decoration from your links when it doesn’t fit your design.
Additional block styles. Apply creative styles to your blocks, such as image, quote, cover, media & text, table, social links, search, pagination, post tags, and more.
Google Fonts. Customize your website with the Google Fonts of your choice and manage them easily.
No lock-in effect. Don’t worry about breaking your content if you switch plugins because Twentig doesn’t add proprietary blocks.
“I really like the block options that come with Twentig. It makes the WordPress blocks viable for non-techies and devs alike. Very impressive!”

Principal at DigiSavvy
List of WordPress blocks enhanced by Twentig
Text
- Paragraph
- Heading
- List
- Quote
- Details
- Pullquote
- Table
Media
- Image
- Gallery
- Audio
- Cover
- Media & Text
- Video
Design
- Buttons
- Columns
- Group
- Separator
- Spacer
Widgets
- Archives
- Categories List
- Search
- Social Icons
- Tag Cloud
Theme
- Navigation
- Site Logo
- Query Loop
- Post Template
- Title
- Featured Image
- Categories / Tags
- Next post / Previous post