Take the Twenty Twenty-Four theme to the next level.
Twenty Twenty-Four is a beautiful multipurpose WordPress theme. And together with the Twentig plugin and its designer-made starter sites, you can build stunning sites with ease.

Supercharge the Twenty Twenty-Four theme.
Twentig enhances Twenty Twenty-Four with block patterns, enhanced blocks, and portfolio tools, making it simple to build a professional website. Instead of designing from scratch, easily import a pre-made and customizable starter site.
About Twenty Twenty-Four.
Twenty Twenty-Four is a great WordPress block theme fully compatible with all the site editor tools. Thanks to its flexibility and minimalist design, it’s a solid starting point to create any type of website.
This theme was designed by Beatriz Fialho and developed by WordPress contributors led by Maggie Cabrera and Jessica Lyschik.

Tutorials for the WordPress Twenty Twenty-Four theme.
You don’t need to code to customize your theme. However, if you want to personalize it even more, here are some customization tips.




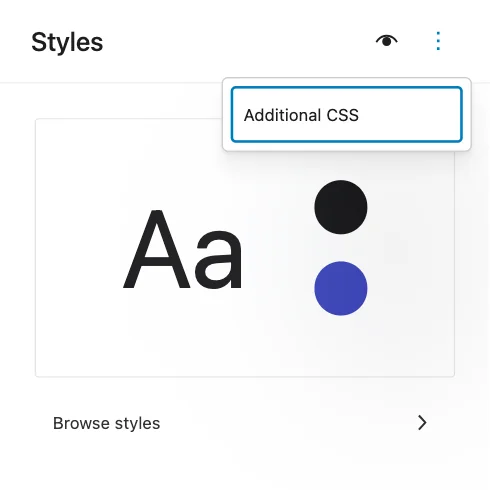
 icon in the top-right corner of the Styles panel.
icon in the top-right corner of the Styles panel.